Need for speed up your blog? Yups, siapa yang tidak ingin halaman
blog-nya tampil lebih cepat, pada kenyataannya selain kualitas konten, faktor
kecepatan loading page lah yang sangat besar pengaruhnya buat kenyamanan
pengunjung. Sudah menjadi sifat dasar manusia dimana menunggu adalah pekerjaan
yang sangat membosankan, ini yang harus kita cermati bersama, jangan sampai
pengunjung kabur dan pindah ke situs lain hanya karena blog kita sangat lambat
ketika dibuka..walaupun itu hanya telat beberapa detik saja. Faktor kecepatan
koneksi juga bisa dikatakan sebagai salah satu biang kerok, meskipun kita
berpikir halaman blog kita tampil secepat kilat ketika dibuka pada komputer kita
sendiri, tapi tidak begitu khan dengan koneksi pengunjung :)
Nah, disini saya mencoba memberikan tips cara Optimasi blog agar bisa
tampil lebih cepat, tentunya cepat dalam batas wajar :)
15 Cara Optimasi Halaman Blog Agar tampil lebih cepat:
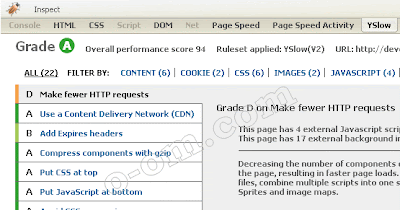
1. Aktifkan Kompresi dengan GZIP
Browser modern biasanya mendukung kompresi untuk HTML, CSS dan Javascript.
Melakukan kompresi pada ketiga file tersebut tentu akan menghemat waktu loading
halaman dan secara otomatis tentu akan terjadi pengurangan waktu download. Para
Webmaster pintar diluar sana sangat menyarankan kita menggunakan kompresi dengan Gzip. Untuk teknik dan tutorial Gzip silahkan disearch aja ya..sudah
banyak sekali yang membahasnya. Jika pembaca menggunakan Platform Blogspot abaikan saja
kompresi ini karena secara default blogspot sendiri sudah mendukung teknik
tersebut. Untuk pengguna Plaform lain seperti Wordpress silahkan menggunakan
Kompresi Gzip ini atau kalau gak mau repot pake Gzip sebaiknya gunakan saja
plugin
WP
Super Cache.
2. Buang Spasi kosong pada kode HTML
Membuang Spasi kosong termasuk juga dalam teknik kompresi, yaitu
dengan
memadatkan kode HTML, XML atau PHP dengan cara membuang spasi yang dirasa tidak
berguna.
Salah satunya
termasuk juga dalam Inline untuk kode Javascript dan CSS. Dengan menghapus ruang kosong
tentunya akan
menyimpan banyak byte data dan imbasnya akan mempercepat waktu proses download.
Untuk membuang Spasi yang tidak perlu saya biasanya menggunakan Tools Editor
seperti Notepat++.
Caranya sangat mudah, yaitu dengan mem-blok semua kode yang ingin dibuang
spasinya kemudian pilih menu TextFX -> TextFX Edit dan pilih
Delete Blank Lines atau Delete Surplus Blank Lines.
3. Lakukan Kompresi CSS (Stylesheet)
Teknik kompresi CSS ini sebenarnya cukup sederhana, hampir sama dengan
cara diatas yaitu dengan cara membuang spasi yang tidak diperlukan. Memadatkan pengkodean
CSS juga bisa menghebat waktu download, Parsing dan waktu eksekusi pada suatu halaman.
Untuk mempermudah kita melakukan kompresi pada CSS, silahkan gunakan tools
gratis yang sudah banyak disediakan seperti
YUI
Kompresor dan
cssmin.js.
4. Letakan CSS (Stylesheet) di Atas
Adakalanya kita tidak meletakan CSS di header, biasanya cara tersebut kita
gunakan untuk membuat Style tunggal untuk gaya tertentu pada widget. Para webmaster yang
ahli biasanya menyarankan kita sebaiknya memanggil semua kode CSS pada halaman
HEAD entah itu CSS Internal maupun CSS External semuanya sebaiknya dijadikan
satu pemanggilan dalam Header.
5. Buang CSS (Stylesheet) yang tidak perlu
Ketika browser mengakses halaman, biasanya harus melalui proses
download dan menganalisa setiap baris kode dalam CSS (stylesheet) terlebih dahulu,
bayangkan jika banyak kode CSS percuma yang harus diproses namun tidak
dieksekusi sama sekali! ini akan sangat mengganggu karena akan menghambat proses rendering yang harusnya lebih
cepat!
6. Periksa Validasi CSS (Stylesheet)
Walaupun sering terjadi kesalahan dalam menulis kode CSS, broser tidak
akan menampilkan pesan kesalahan apapun dalam layar, semua eksekusi akan terus
dijalankan tanpa adanya laporan error meskipun itu hanya salah dalam satu huruf
saja. Sebaiknya jangan abaikan kesalahan ini, silahkan
check validasinya. Untuk lebih mudahya silahkan gunakan tools online gratis
seperti
W3C CSS Validations
7. Kombinasi CSS (Stylesheet) dalam file External
Kekurangan CSS Internal hanya satu yaitu terjadinya pembengkakan kapasitas
ukuran (size) pada besarnya halaman. Webmaster berpengalaman selalu menyarankan
kita sebaiknya melakukan pemanggilan kode CSS melalui akses external, jika memungkinkan
lebih bagus lagi melakukan kombinasi semua kode CSS hanya dalam satu file saja.
(untuk pengguna blogger abaikan teknik ini karena akan lebih bagus dengan
pemanggilan internal)
8. Lakukan Kompresi Javascript
Teknik kompresi Javacsript hampir sama dengan CSS yaitu dengan cara membuang spasi yang
tidak diperlukan. Memadatkan pengkodean Javacript juga bisa menghebat waktu download, Parsing dan waktu eksekusi
pada suatu halaman.
Untuk mempermudah kita melakukan kompresi pada javascript silahkan gunakan tools
gratis yang sudah banyak disediakan seperti
YUI
Kompresor, Closure
Compiler dan JSMin
9. Buang Javascript yang tidak Perlu
Suka tidak suka penggunakan javacript (JS) kadang sangat diperlukan, walaupun JS
kadang membuat loading halaman akan semakin berat. Ketika browser mengakses suatu halaman, biasanya harus melalui proses
download dan menganalisa kode dalam JS terlebih dahulu,
bayangkan jika banyak pemanggilan JS secara percuma yang harus diproses
namun tidak
dieksekusi sama sekali! Silahkan teliti kembali kode JS yang menurut kita tidak berguna, cek
ulang dan jangan sampai parkir terlalu lama, jika tidak digunakan lagi mending
hapus saja!
10. Kombinasi Javascript dalam file External
Hampir sama kasusnya dengan CSS External diatas, Kekurangan javascript Internal
hanya satu yaitu terjadinya pembengkakan kapasitas ukuran (size) pada besarnya
halaman. Webmaster berpengalaman selalu menyarankan kita sebaiknya melakukan
pemanggilan melalui akses external, jika memungkinkan lebih bagus lagi melakukan
kombinasi semua koding JS hanya dalam satu file saja. (untuk pengguna
blogger jika memungkinkan sebaiknya panggil melalui file internal saja, silahkan
baca kembali
solusi hosting javasript internal)
11. Lakukan Optimasi Gambar
Website dinamis tanpa dihiasi gambar tentu tidak akan menarik, namum
penggunaan gambar yang berlebihan akan menjadi masalah ketika browser melakukan
download pada halaman. Sebaiknya kurangi gambar yang tidak perlu, terlebih pada
gambar yang mempunyai ukuran cukup besar. Jika memang terpaksa menggunakannya,
sebaiknya lakukan optimasi pada gambar tersebut dengan cara melakukan kompresi
tanpa harus mengurangi kualitas gambar. Saran saya silahkan gunakan
Yahoo! Smush.it
12. Jangan Paksa Skala Gambar dalam HTML
Hindari menggunakan gambar yang besar hanya karena kita dapat mengatur lebar
dan tinggi dalam HMTL, Kita memang bisa mengatur ulang gambar sesuka hati
melalui CSS
atau dalam tag <Img> seperti pada html
berikut ini
<img width="100" height="100" src="gambar.jpg"/> walaupun ukuran gambar sebenarnya adalah
200x200px sebaiknya jangan mengecilkan dengan mengatur ulang skala gambar, akan
lebih baik kita membuat gambar 100x100px sesuai dengan ukuran gambar sebenarnya.
13. Hindari Gambar SRC kosong
Pemanggilan tag SRC untuk gambar biasanya ada pada dua kemungkinan, bisa melalui HTML
<img scr=""> atau memalui Javascript
var img = new Image();
img.src = ""; walaupun browser mengabaikan permintaan ini jika
gambar dalam keadaan kosong, tetap saja ini melalui proses rendering yang
harusnya tidak membebani server. Silahkan perikasa kembali blank SRC, Jika memang tidak
digunakan mending dihapus saja.
14. Periksa Kembali Broken link
Link yang telah mati bakal tidak disukai pembaca, jangankan pembaca..search
engine sekalipun tidak menyukai hal ini. Lakukan pengecekan broken link sesering mungkin,
banyak tools di internet yang bisa melakukan tugas ini, salah satunya yang
terbaik bisa menggunakan tools dari
W3C Checklink
15. Buang Widget atau plugin yang tidak Perlu
Widget yang terlalu banyak hanya membuat halaman jadi semakin berat, apalagi
widget tersebut tidak begitu berguna. Silahkan kita pilah-pilah kembali widget
yang sekiranya tidak ada maanfaat sama sekali seperti memasang jam dan kalender.
Tanyakan pada diri kita sendiri apa gunanya memasang jam di blog, jika hanya
sebagai penunjuk waktu..trus apa gunanya jam pada taksbar windows? untuk lebih
jelas mengenai bahasan ini coba buka kembali catatan lama saya dilink ini
17
tips agar halaman blog tampil profesional