
Pernah melihat hal yang menarik pada tanggal posting (date-header)? Atau kebanyakan tidak melihat, oleh karena tidak jarang elemen ini dihilangkan? Date Header merupakan kepala (judul) tanggal yang terdiri dari satu atau lebih posting, dimana mereka diterbitkan pada tanggal yang sama. Seandainya hari ini — 21 Oktober 2012 — Anda dapat menerbitkan sebanyak dua posting, maka kedua posting tersebut akan memiliki kepala tanggal 21 Oktober 2012.
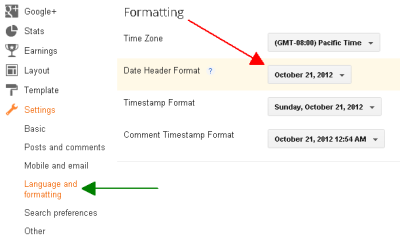
Sebenarnya date header pada Blogger™ dapat ditampilkan dengan menarik, seperti sebagai icon kalender atau bentuk-bentuk lain. Mungkin disebabkan kekurang-tahuan kita, sehingga tidak jarang menghilangkan elemen ini. Berikut merupakan gambar pengaturan tanggal posting, baik melalui language and formating atau tata letak (layout) posting blog & kode elemen-nya.

date-header) melalui language and formating.
date-header) melalui tata letak (layout) posting blog.<b:if cond='data:post.isDateStart'>
<div class="date-outer">
</b:if>
<b:if cond='data:post.dateHeader'>
<h2 class='date-header'><span><data:post.dateHeader/></span></h2>
</b:if>
<b:if cond='data:post.isDateStart'>
<div class="date-posts">
</b:if>Backup terlebih dulu template sebelum melakukan trik blogger berikut ini. Kemudian akses edit HTML melalui menu Template pada dashboard Blogger™, klik tombol proses & centang “Expand Widget Templates”. Tampilan tanggal posting dapat dibuat sedikit menarik dengan menambahkan script berikut di atas </head>, sehingga nantinya format tanggal mudah untuk dikustomisasi.
<script type='text/javascript'>
//<![CDATA[
function replace_date(b){var a=b.split(' ');month="<span class='month'>"+a[0].slice(0,3)+"</span>";day=" <span class='day'>"+a[1].slice(0,2)+"</span><span class='sep'>, </span>";year="<span class='year'>"+a[2]+"</span>";document.write(month+day+year)};
//]]>
</script>Cari markah date-header seperti pada kode yang diberi warna merah di atas, kemudian ganti dengan kode berikut. Oleh karena beberapa pengaturan template pada blog penulis, maka <h2> diganti dengan <div>.
<div class='date-header'><span><script> replace_date('<data:post.dateHeader/>');</script></span></div>Format tanggal posting harus sesuai seperti gambar (figure) di atas, letaknya — sampai posting ini diterbitkan — berada pada urutan ketiga dari bawah (third from bottom). Contoh: “Oktober 21, 2012” atau “October 21, 2012“. Selanjutnya, menambahkan CSS berikut di atas ]]></b:skin>.
.date-header {
background: #666;
color: #fff;
float: left;
position: relative;
text-align: center;
width: 44px; /* perhatikan border-width left & right */
}
.date-header:after {
content: '';
display: block;
position: absolute;
bottom: -20px; /* perhatikan border-width top & bottom */
left: 0;
border-color: #666 #666 #fff #666; /* nilai kode yang berwarna biru sama dengan nilai pada warna latar */
border-style: solid;
border-width: 8px 22px 12px; /* top=8px, bottom=12px, left & right masing-masing=22px */
}
.date-header .month {
border-bottom: 1px solid #fff;
display: block;
}
<!-- Menghilangkan koma & tahun -->
.date-header .sep,
.date-header .year {
clip: rect(1px 1px 1px 1px); /* IE6, IE7 */
clip: rect(1px, 1px, 1px, 1px);
position: absolute !important;
}
<!-- Memberikan ruang disebelah kiri untuk ditempati date-header -->
.post {
padding-left: 58px;
}Terkadang .post dapat pula diganti dengan .post-outer — sedangkan atribut padding dapat pula diganti dengan margin — tergantung pengkodean dalam tiap-tiap template. Hasilnya dapat dilihat pada tanggal posting di blog ini atau dapat diamati melalui gambar berikut.

Sekarang tampilan tanggal posting lebih menarik bukan? Pun tidak perlu lagi meng-unggah gambar & sebagainya. Selamat mencoba trik blogger “memodifikasi tanggal posting (date-header)”. :)

 0 Comments
0 Comments


